Một thương hiệu lớn đòi hỏi phải có trang web đủ phức tạp mới có thể chứa hết những nội dung đăng tải. Tuy nhiên, website có cấu trúc như thế dễ khiến khách hàng bị mất phương hướng khi truy cập sâu vào bên trong. Để hạn chế vấn đề này, bạn cần tạo Breadcrumbs cho trang web. Vậy Breadcrumbs là gì? Các bạn hãy tham khảo bài viết này để biết thêm chi tiết nhé!
Breadcrumbs là gì?
Định nghĩa Breadcrumbs
Breadcrumbs hay Breadcrumb Navigation là một đường dẫn văn bản nhỏ tập hợp các liên kết lại với nhau, chúng thường nằm ở đầu trang có chức năng cho biết người dùng đang ở đâu trên trang web. Mỗi bước của đường dẫn đó đều có thể nhấp vào được. Hiểu đơn giản, nếu bạn đã đến một trang mà bạn không muốn truy cập, bạn có thể dễ dàng tìm đường trở lại một hoặc hai bước và thậm chí là về trang chủ sau khi nhấp vào Breadcrumbs.

Thuật ngữ Breadcrumbs xuất phát từ câu truyện cổ tích Hansel và Gretel. Khi họ đi vào rừng, Hansel đã thả những mẩu bánh mì xuống đất để họ có thể tìm đường về nhà nếu bị lạc. Từ đó, Breadcrumbs đã trở thành một mô hình mà chúng ta thường thấy trên các trang web ngày nay.
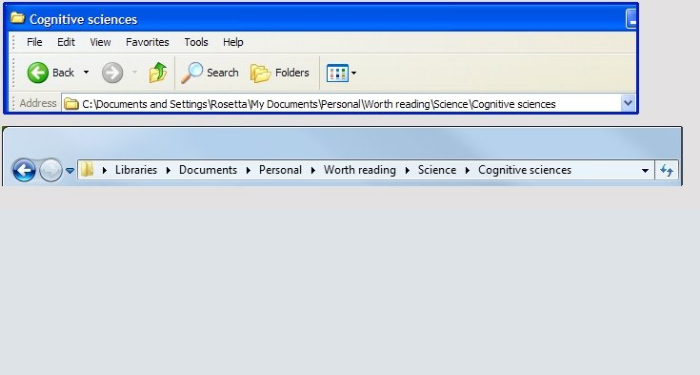
Tuy nhiên, Breadcrumbs không phải là một phần tử dành riêng cho trang web. Microsoft đã từng giới thiệu Breadcrumbs trong Windows Vista và từ đó đã trở thành một tính năng kể từ đó trong mọi phiên bản Windows.

Breadcrumbs thường được phân tách bởi dấu gạch chéo (/) hay dấu lớn (>). Môt Breadcrumbs điển hình có dạng như sau:
Trang chủ > Chuyên Mục (hoặc thẻ Tag) > Trang con
Hoặc
Trang chủ > Trang đã xem thứ nhất > Trang đã xem thứ hai > …
Ngoài ra, chúng ta còn có thể bắt gặp Breadcrumbs trong kết quả tìm kiếm của Google.
Breadcrumbs gồm những loại phổ biến nào?
Breadcrumbs dựa trên vị trí hoặc thứ bậc
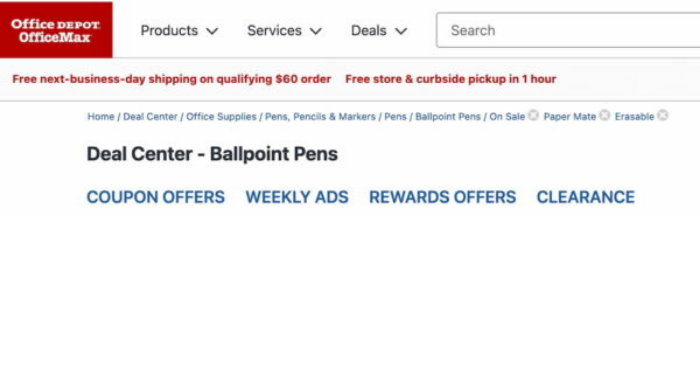
Breadcrumbs dựa trên vị trí giúp người dùng đi đến một danh mục rộng hơn (trang cấp cao hơn) từ trang mà họ đang truy cập. Đây là dạng Breadcrumbs phổ biến nhất, chúng sẽ cho người dùng biết họ đang ở đâu trong cấu trúc trang web và có bao nhiêu bước để quay lại trang chủ. Ví dụ như Trang chủ => Blog => Danh mục => Tên bài đăng.

Breadcrumbs dựa trên thuộc tính
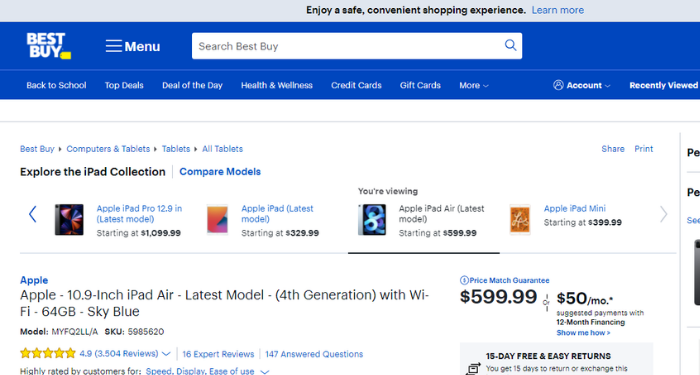
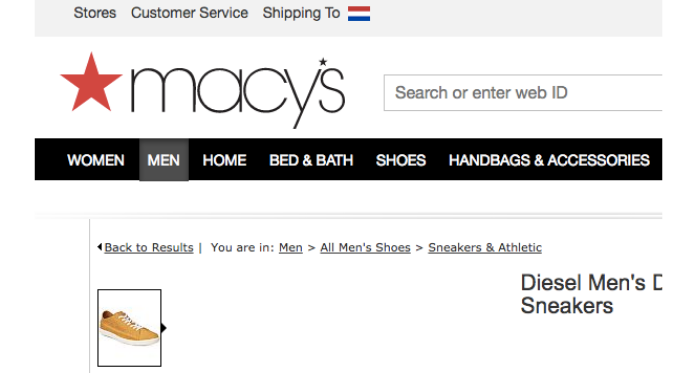
Loại Breadcrumbs này chỉ đơn giản là hiển thị cho người dùng biết các thuộc tính mà họ đã chọn trên một trang. Breadcrumbs dựa trên thuộc tính được thấy phổ biến nhất khi người dùng tìm kiếm sản phẩm trên một trang web thương mại điện tử, nơi mà có vô số sản phẩm với nhiều thuộc tính khác nhau. Ví dụ: Trang chủ => Danh mục sản phẩm => Giới tính => Kích thước > Màu sắc.

Breadcrumbs dựa trên lịch sử
Breadcrumbs dựa trên lịch sử hoạt động tương tự như nút quay lại của trình duyệt, cho phép người dùng quay lại một trong những trang trước đó họ đã truy cập. Điều này sẽ hữu ích khi người dùng đã đến trang sản phẩm sau khi áp dụng nhiều bộ lọc trên trang danh mục.
Với Breadcrumbs dựa trên lịch sử, người dùng có thể nhanh chóng chuyển đến một trong các trang trước đó mà vẫn giữ nguyên tất cả các lựa chọn của họ. Ví dụ: Trang chủ => Trang trước => Trang trước => Trang trước => Trang hiện tại.

Những lợi ích mà Breadcrumbs mang lại cho website
Giúp giảm tỷ lệ thoát trang và tăng trải nghiệm người dùng
Nếu người dùng truy cập vào trang sản phẩm mà họ không quan tâm, họ sẽ thoát hoặc quay lại trang danh mục để bắt đầu lại. Breadcrumbs sẽ hỗ trợ người dùng truy cập nhanh đến những trang trước đó hoặc về trang chủ. Ngoài ra, khi người dùng đang truy cập vào một website có cấu trúc phức tạp, Breadcrumbs có nhiệm vụ cho biết họ đang ở vị trí nào, điều này sẽ làm tăng trải nghiệm của họ đối với trang web của bạn.
Breadcrumbs mang lại lợi ích cho SEO
Google đã thông báo rằng họ sẽ thay thế URL trong kết quả tìm kiếm bằng tên trang web và đường dẫn điều hướng Breadcrumbs. Điều này đang được áp dụng cho các thiết bị di động và sẽ triển khai cho cả máy tính để bàn, trong những ngày tới. Google cho rằng, việc sử dụng Breadcrumbs sẽ hiển thị cho người dùng chính xác nơi họ sẽ được đưa đến khi nhấp vào kết quả tìm kiếm.
Ngoài ra, khi sử dụng Breadcrumbs sẽ giúp cho trang web của bạn trông đẹp mắt và thu hút hơn, từ đó làm tăng tương tác từ người dùng đến website, dẫn đến tăng tỷ lệ chuyển đổi và thứ hạng tìm kiếm. Do đó, Breadcrumbs còn có chức năng giúp tối ưu hóa SEO cho website.

Những cách giúp Breadcrumbs của bạn hiệu quả hơn
- Nên đặt Breadcrumbs ở phía trên nửa đầu của trang (phía dưới của thanh điều hướng chính nếu có) và bên trên tiêu đề trang.
- Với Location Breadcrumbs, bạn nên đặt chúng theo thứ tự giảm dần từ trang chủ, kế tiếp là các cấp cao rồi dần đến cấp nhỏ hơn và cuối cùng là trang hiện tại.
- Hạn chế để quá nhiều các tiêu chí phân loại cho sản phẩm với dạng Breadcrumbs thuộc tính
- Bước thể hiện trang hiện tại của người dùng trong Breadcrumbs cần có sự nổi bật và không cần đặt link.
- Nên dùng dấu phân cách dễ nhìn trong Breadcrumbs (chẳng hạn như ký tự “>”)
- Sử dụng rich snippets để trang của bạn được hiển thị tốt hơn trên SERP của Google.
- Không bao giờ được dùng Breadcrumbs để thay thế điều hướng chính.
- Kích thước của Breadcrumbs không nên quá lớn. Vì đây chỉ là một công cụ hỗ trợ điều hướng phụ nên kích thước của font chữ và mức độ nổi bật phải nhỏ hơn so với thanh điều hướng chính.
- Cần sử dụng văn bản phù hợp để thể hiện đúng đường link.
- Tùy vào trang web, bạn có thể chọn loại Breadcrumbs cho phù hợp
Breadcrumbs là yếu tố nhỏ nhưng lại quan trọng đối với sự phát triển của trang web, việc làm tăng trải nghiệm người dùng là một lợi thế của bạn so với các đối thủ khác khi họ không dùng Breadcrumbs. Bài viết trên đã cung cấp cho bạn một số thông tin cần thiết về Breadcrumbs, hy vọng bạn sẽ sử dụng công cụ này hiệu quả nhé!
FAQs về Breadcrumbs
Breadcrumbs được cài đặt như thế nào?
Thông thường, Breadcrumbs sẽ được các lập trình viên tạo sẵn trên website của bạn. Khi có một nội dung mới xuất hiện, Breadcrumbs sẽ được tự động chèn vào vị trí đã định trước.
Nếu website của bạn chưa có Breadcrumbs, bạn cũng có thể sử dụng Plugin Yoast SEO để thêm Breadcrumb. Yoast SEO là một Plugin WordPress phổ biến nhất hiện nay trong việc tối ưu SEO cho website. Khi sử dụng Yoast SEO việc thêm Breadcrumbs rất đơn giản.
Trang web nào cần sử dụng Breadcrumbs?
Tất cả các trang web đều cần sử dụng Breadcrumbs. Như đã trình bày bên trên bài viết, những lợi ích mà Breadcrumbs mang lại cho người truy cập và website là vô cùng nhiều. Tùy thuộc vào từng loại hình của trang web, bạn sẽ chọn một loại Breadcrumbs phù hợp nhất.
Breadcrumbs có thể thay thế cho main navigation/top menu không?
Breadcrumbs là thanh điều hướng phụ và không thể thay thế cho main navigation/top menu. Main navigation/top menu sẽ mang lại cho người dùng cái nhìn trực quan về trang web hơn rất nhiều cũng như khả năng điều hướng tốt hơn. Vì vậy, khi thiết kế web, bạn cũng cần phải xây dựng main navigation/top menu thật chỉnh chu.
Có nên chú trọng vào thiết kế Breadcrumbs không?
Mỗi Breadcrumbs thường sẽ có quy ước về kích thước cũng như tỷ lệ sao cho phù hợp và cân bằng với toàn bộ tổng thể của website. Do đó, khi bắt đầu thiết kế, bạn hãy căn chỉnh chúng để hài hòa với giao diện của trang web.
Ngoài ra, Breadcrumbs cũng không được sử dụng quá nhiều diện tích của trang web và lưu ý là không để chúng trở nên nổi bật hơn so với những phần khác, đặc biệt là main navigation/top menu.
Mọi thắc mắc cần giải đáp hay mong muốn cần tư vấn, vui lòng để lại thông tin bên dưới. Chuyên viên tư vấn của SVN HOSTING COMPARISON sẽ giúp bạn chọn được giải pháp tốt nhất cho quá trình phát triển công ty bạn.
SVN HOSTING COMPARISON
- Địa chỉ: 241 Cộng Hòa, Phường 13, Tân Bình, Hồ Chí Minh.
- Email: svnhostingcomparison@gmail.com
- Hotline: 0973.666.777
- Website: http://svnhostingcomparison.com









